Leere Seitenvorlage
Im Verzeichnis "Vorlage" finden Sie einen Seitentitel mit dem Titel "Leere Startervorlage". Diese Vorlage enthält eine Navigationsleiste, eine Fußzeile und eine Zurück-nach-oben-Schaltfläche und ist der ideale Ausgangspunkt für Ihre Seiten.
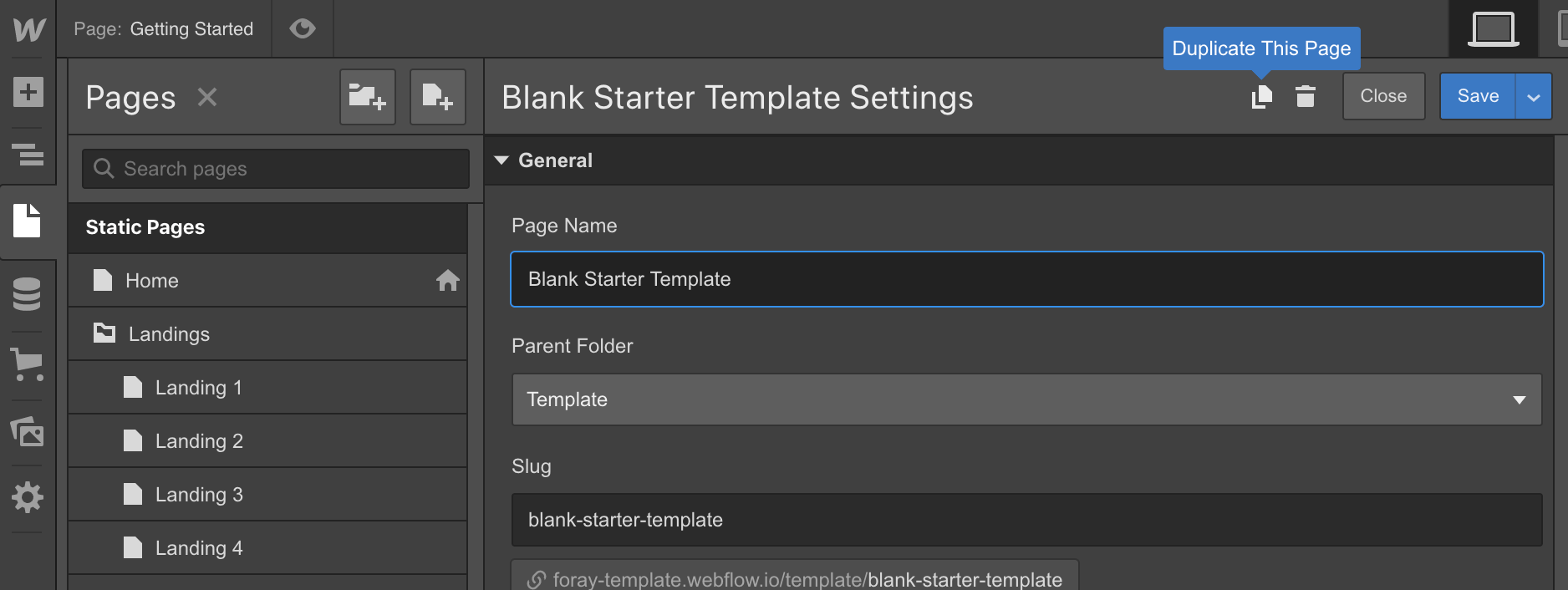
1. Duplizieren Sie die Vorlage für die leere Starterseite:

2. Blöcke kopieren und in die neu erstellte Seite einfügen:
Kopieren Sie Abschnitte von einer beliebigen Seite und fügen Sie sie dann in den Textkörper Ihrer neu erstellten Seite ein. Sie können auch Panels von jeder der Panel-Seiten kopieren, die im Dropdown-Menü Panels im Navigationsmenü aufgeführt sind.
Gestaltungsrichtlinie
Die Style Guide-Seite zeigt die Anzeige aller Basiselemente in Panels und ist ein guter Ausgangspunkt, um sich mit der Vorlage vertraut zu machen.
Neben der Elementdemonstration finden Sie eine Anleitung zur korrekten Verwendung der zugehörigen Utility-Klassen.
Bearbeiten von Typografie-Stilen
Kopfzeilenstile einstellen
Anstatt Klassen zu verwenden, müssen Sie auf die Überschrift klicken und dann in der Dropdown-Liste "Selektor" den Klassennamen eingeben, "Alle H1-Überschriften" auswählen und dann Ihre Änderung vornehmen. Gleiches gilt für alle Basisüberschriftenelemente. Klicken Sie auf das Element, wählen Sie "Alle Überschrift 5", dann werden alle Änderungen, die Sie daran vornehmen, auf der gesamten Site widergespiegelt.
Festlegen von Textkörpern und Absatzformaten
Befolgen Sie das gleiche Verfahren für Textkörper und Absätze, die im Body-Element angegeben sind. Wählen Sie das body-Element aus, wählen Sie im Dropdown-Menü „Selektor“ die Option „Body (Alle Seiten)“ und ändern Sie die Typografieeinstellungen für dieses Element. Diese Stile fließen dann in die Absätze und andere generische Textelemente in der Site ein.
Struktur
Allgemeine Struktur
Auf jeden Abschnitt sollte die Klasse Abschnitt angewendet werden. Jeder Abschnitt sollte ein div mit dem Klassencontainer als erstes untergeordnetes Element enthalten. Um Panels anzuordnen, platzieren Sie ein Raster innerhalb des Containers (siehe unten) oder für ein Panel mit voller Breite platzieren Sie das a div mit der Klasse Panel darin.
Gitter
Diese Vorlage enthält eine Reihe vordefinierter Raster zum Anordnen von Panels.
Die am häufigsten verwendeten Raster sind:
- Grid Halves: [----] [----]
- Grid Thirds: [---] [---] [---]
- Grid Two Thirds: [------] [---]
- [Grid Two Thirds] [Reverse]: [---] [------]
Raster sind so konfiguriert, dass sie zusammenklappen und stapeln, wenn die Bildschirmbreite den entsprechenden Haltepunkt erreicht.
Platten
Wenden Sie die Klasse Panel auf ein Div an, um ihm einen klaren Hintergrund mit abgerundeten Kanten zu geben.
Die Panel Body-Klasse bietet Padding aus dem umgebenden Panel und enthält den gesamten Inhalt innerhalb des Panels. Wenn am Kopf des Panels ein Bild benötigt wird, platzieren Sie es außerhalb des Panel Body.
Plattenkörper
Der Inhalt im Panel-Body ist so eingestellt, dass er oben und unten aufgeteilt wird. Auf diese Weise ist es möglich, eine Schaltfläche am unteren Rand des Bedienfelds zu platzieren, während der Text nach oben ausgerichtet wird. Um dieses Layout zu erreichen, platzieren Sie zwei Divs im Panel Body, die Ihren gewünschten Inhalt zwischen oben und unten aufteilen.
Plattenhöhe
Panels sind so konzipiert, dass sie den Inhalt in ihrem umgebenden Raster strecken und anpassen. Bilder sind ein Element, das diese Höhe erzeugt, aber manchmal reicht die Höhe des Inhalts nicht aus, um eine Dehnung des Panels zu erzwingen. Daher kann es erforderlich sein, eine Höhenklasse hinzuzufügen und die Höhe des Rasters zu erzwingen. Fügen Sie dem umgebenden Raster die Klasse Panel Height Large oder Panel Height Medium hinzu, um die Höhe zu erzwingen und die Panels im Inneren zu dehnen.
Benutzerdefinierter Code
In den Projekteinstellungen auf der Registerkarte Benutzerdefinierter Code werden Sie feststellen, dass dem Kopf jeder Seite ein Stilcode hinzugefügt wurde:

Benutzerdefinierter Code für reibungsloses Schriftart-Rendering
Dieser Code soll sicherstellen, dass die Textwiedergabe in allen Browsern reibungslos und konsistent ist. Es erfordert keine Aktion Ihrerseits.
Weitere Informationen finden Sie in der Webflow-Dokumentation oder kontaktieren Sie uns über die Vorlagen-Support-Seite.




